
以前の記事で、Webサイト作成時の「カテゴリ分け」をオススメしました:
ただ、単純に「カテゴリ分け」するだけでなく、他にも情報を整理するために有用な手段があります。
と、いうことで、今回のテーマは、、
Webサイトを見やすくする方法5選! ~帽子掛けで情報を整理しよう~
です。
「5選」と書きましたが、これは僕が選んだものではありません。
リチャード・ソール・ワーマンという人が提唱した「5ハットラックス」という理論があります。
「ハット」は帽子、「ラックス」は棚ですから、「5ハットラックス」は、「五つの帽子掛け」という意味ですね。
この、リチャード・ソール・ワーマンという人は、情報デザインの先駆者的存在の人です。
この理論の中で彼は、情報を整理するための、以下の5つの方法について述べています。
位置による整理
情報の位置関係を再現した形で画面上に表示することにより、読み手に理解しやすくする手法です。
たとえば以下のGoogle Maps。
東京スカイツリーを中心として、周囲の代表的な建物が表示されています。
周りの建物をクリックすると、その詳細情報を見ることもできますね。
その文字列を地図上に、実際の位置関係に忠実に並べることによって、読み手にぱっと見で情報が伝わりやすくなります。
明確な位置関係があるものを画面上に並べるときには、その位置関係に従った形で情報をならべるのが得策でしょう。
アルファベット・あいうえお順
これは言わずもがな。
情報量があまりにも多いときは、この整理方法が便利です。

あまりに情報が多い場合は、アルファベット順やあいうえお順で並べないと、ユーザーは情報を探すことができませんね。
時間軸での整理
時系列に応じて、情報を並べていく方法です。
SNSなどの「タイムライン」と呼ばれるものがこれにあたります。
新しい情報ほど上に表示され、古い情報は下の方に配置されていきます。
リアルタイムで、新しい情報をユーザーに見せたいときは、この手法が最適です。
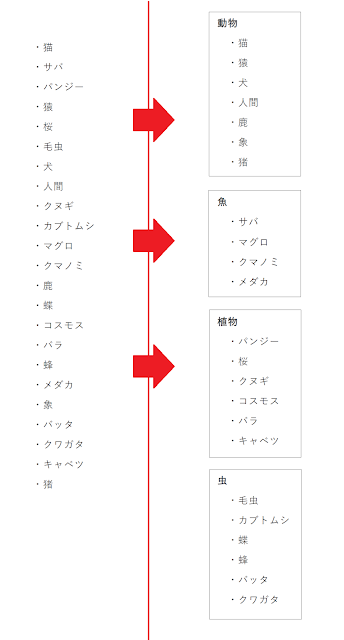
カテゴリ分け
これは以前の記事で紹介したものですね。
選択肢はカテゴリ分けをしよう >>

ジャンルによるカテゴリ分けをすることで、選択の際のユーザーのストレスを軽減する方法でしたね。
ユーザーは「選択肢が多すぎると、選ぶことを放棄してしまう」ということがシーナ・アイエンガー氏の実験によって明らかになっていますから、積極的にカテゴリ分けを行い、ユーザーには段階的に選択をしてもらうようにしましょう。
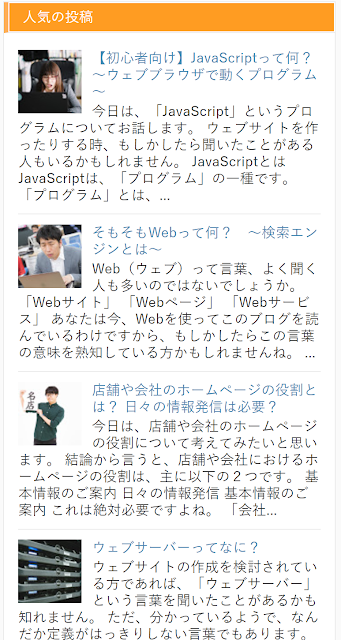
階層型による整理
項目それぞれに順位などをつけ、表示する手法です。
たとえば、このブログの「人気の投稿」では、閲覧者が多い記事程、上に表示されています。

まとめ
いかがでしたでしょうか。
皆さんも、Webコンテンツを作成される際は、「どのような軸で情報を整理するのか」ということを考えながら作成すると、ユーザーにも見やすいコンテンツが作成できるかもしれません。
リチャード・ソール・ワーマンさんの、「5ハットラックス」で紹介されている手法は、以下の5つでした。
- 位置による整理
- アルファベット(あいうえお)順
- 時間軸による整理
- カテゴリ分け
- 階層型による整理

本記事が、皆さんのWebサイト作成のお役に立てば幸いです。
最後まで読んでくださり、ありがとうございました。
















0 件のコメント:
コメントを投稿