
徳島県、阿南市の加茂谷にあるパン屋さん、「和み工房 しげぱん」さんのホームページを作成させて頂きました。
よろしければ下記リンクより、ご確認ください。
和み工房 しげぱん >>
しげぱんとは
しげぱんさんは、徳島県 阿南市にある、パン屋さんです。
素材にこだわった、美味しいパンを手作りで作って販売されています。
素材に関するこだわりなど、詳しくは上記のWebサイトのトップページに載っていますので、ご参照ください。
地理的にあまり遠くない方は、是非一度、阿南の加茂谷へおいしいパンを召し上がりにいらっしゃっては如何でしょうか。
月・木・日が定休日です。
しげぱんさんのホームページ作成に当たって

技術系のブログのはずなので、一応ホームページの作成のしかたにも触れておくと、
しげぱんさんのホームページを作成させて頂くに当たって、行ったことは以下のようなことです。
- 維持費を0円にするために、無料ブログのBloggerを使用
- HTML・CSS・JavaScriptを直接記載してホームページを作成
- スマホ対応のレスポンシブデザイン(JavaScript・CSS)
- ロゴ付きのローディングアニメーション(JavaScript・CSS)
- トップページ以外では、右下にロゴ付きの「ホーム」ボタンが固定表示(HTML・CSS・JavaScript)
- 全ての画像やテキストボックスの角を自動で丸っこく(JavaScript)
- Googleカレンダーと連携して営業日など公開(HTML等)
スマホ対応のレスポンシブデザインですが、自分はCSSよりもJavaScriptの方が使いやすいので、そちらで対応してしまっていることが多いです。。。
その他、細かい位置調整などに、JavaScriptを多用しています。
こちらのホームページは、開発期間の大部分をトップページの作成に費やしました。
画像編集に慣れない部分があったので、GIMPを用いて画像を透過させる際などに必要以上の苦戦を強いられた気がします。。。
ただ、トップページさえできてしまえば、残りの部分は機能を実現するだけなので、比較的スムーズにいったと思います。
備忘録も含め、念のため一つずつの項目を見ていきます。
維持費を0円にするために、無料ブログのBloggerを使用

私自身がGoogleが提供しているBloggerが大好きなこともあり、しげぱんさんのホームページも、Blogger上に構築させて頂きました。
Wordpress等を利用しても、最低限サーバーの維持費はかかりますので、完全に0円でホームページの維持が可能なBloggerは素晴らしいと思います。
ただ最終的には、しげぱんさんにも独自ドメインを取得頂くことになったので、その分月々100円程度の維持費はかかってしまいます。
独自ドメインの導入を決定した背景としては、将来的にBloggerがサービスを終了した際などに、別のサービスにホームページを移管できるようにするためです。
独自ドメインの取得を行わなければ完全に無料でホームページの維持が可能ですが、そういった背景があり、今回は独自ドメインの導入を決定しました。
それにしても、サーバー代がかかっていないので、普通にサーバー上にホームページを作成するよりは、圧倒的に安い維持費で運営できていると思います。
HTML・CSS・JavaScriptを直接記載してホームページを作成

もともとBloggerは無料ブログサービスであり、そこまで本格的なWebサイトを作成することは想定していないため、基本的な部分は全てHTML・CSS・JavaScriptを直接書き込んで実現しています。
ただ、JavaScriptが書き込めれば大抵のことはできてしまいますから、機能面は特に不自由なく実現ができました。
Bloggerを使う上での欠点としては、フロントエンドは自由にJavaScriptの記載などが可能なのですが、バックエンドのプログラムを一切いじることができないことです。
そこの部分さえ「そういうものだ」と割り切ってしまえば、特に不自由なくホームページの作成ができます。
スマホ対応のレスポンシブデザイン

Bloggerはデフォルトで、結構レスポンシブデザインになってくれているのですが、直接HTMLなどをいじってトップページの作成などを行うに当たって、その部分もレスポンシブ対応にする必要がありました。
最低限の部分はCSSを用いてレスポンシブ対応させているのですが、細かい部分は、JavaScript上で画面幅を取得するなどして調整しています。
WebのフロントエンドでJavaScriptは本当に万能だと思います。。。
ロゴ付きのローディングアニメーション(JavaScript・CSS)

ローディングアニメーションは、ネット上のサンプルを参考に作成しました。
そこにしげぱんさんのロゴを追加した形です。
ローディングアニメーションの仕組みとしては、画面いっぱいにロゴ画像とアニメーションを表示させておいて、画面のロードが終了したイベントをJavaScriptで受けて、ローディングアニメーションを消しています。
JavaScriptがなければ、永遠にローディングアニメーションが表示され続けます。
トップページ以外では、右下にロゴ付きの「ホーム」ボタンが固定表示(HTML・CSS・JavaScript)

これはそこまで特筆すべきことではないのですが、何か右下のスペースがさみしく、工夫が足りない気がしたので、ロゴ付きのホームボタンを固定で表示させました。
あらゆるボックス(div)が丸くなるようにプログラムしてあるため、このホームボタンの角も丸くなっています。
トップページにはこのホームボタンが出ないようにするのも、JavaScriptで制御を入れています。
全ての画像やテキストボックスの角を自動で丸っこく(JavaScript)

お店の雰囲気とマッチするように、カクカクした印象を排除することを目的として、全ての画像(img)とボックス(div)の角を丸くするように設定しています。
やり方としては、いったんJavaScriptですべてのimg要素とdiv要素を取得し、それらの要素のradiusをJavaScriptから設定することで実現しています。
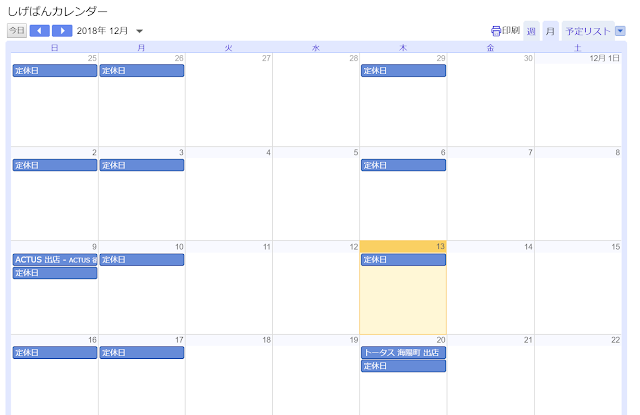
Googleカレンダーと連携して営業日など公開(HTML等)

カレンダー機能を実現したいというご要望があったものの、Bloggerではサーバーサイドプログラムをいじることができないため、プログラマーでない一般の方でも予定を追加できるようなカレンダー機能の実現が難しいと判断し、一旦はお断りをしていました。
ただ、Googleカレンダーと連携を行えば、HTMLをコピーして貼り付けるだけで、カレンダー機能を実現できると知り、そちらを導入しました。
まとめ:
阿南 加茂谷のしげぱんさんに行こう

ホームページは僕がこんな感じで作ったものなので、皆さんのお気に召すかどうかは分かりませんが、パンはおいしいです。
健康志向のおいしいパンを召し上がりたい方は、是非一度、阿南 加茂谷まで足を運んで、しげぱんさんのパンを召し上がってみてください。
Bloggerのカスタマイズなどでご質問があれば、このブログ最下部の「お問合せ」欄からお気軽にご連絡下さい。
最後までお読み下さり、ありがとうございました。

















0 件のコメント:
コメントを投稿