突然ですが、皆さんは「パンくずリスト」という言葉を聞いたことがあるでしょうか。
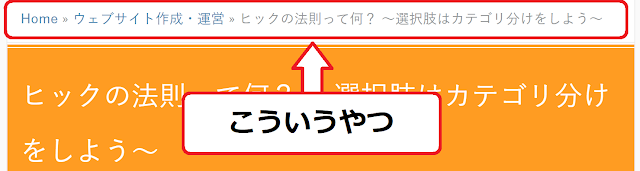
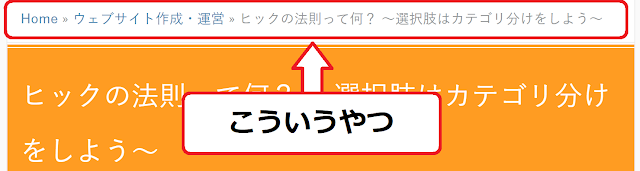
Webサイトで良く見かける、以下のような部分のことですね。

様々なWebサイトが、こういった「パンくずリスト」をサイト内に配置しているため、見かけたことがある方も多いと思います。
このパンくずリストは、そのWebサイト全体の中で、ユーザーが今どの位置にある記事を読んでいるのかを分かりやすくなるため、ユーザビリティー(サイトの使いやすさ)の向上につながります。
しかし実は、パンくずリストの効果はそれだけではないのです。
Google等の検索エンジンからの評価も、このパンくずリストによって向上するということが知られています。
この記事では、パンくずリストを設置することの効果や、設置の際の注意点などを見ていきましょう。

「パンくずリスト」という名前は、童話「ヘンゼルとグレーテル」に由来しています。
この童話の中では、森に入り込んだ兄妹が、道にパンくずを落としながら進み、帰り道を見失わないようにしたのでしたね。
それと同じように、Webサイトのユーザーが、そのWebサイトの中で迷子にならないように設置するのが、このパンくずリストです。
各ページが、そのサイト内でどのようなカテゴリに分類されているものなのかが一目で分かるようになるため、ユーザーがWebサイトの中を巡回する上での助けになります。
一般的には、「>」等の記号を、上位のページと下位のページのリンクの間に入れることによって、Webサイト内でのユーザーの現在の位置を表しています。
パンくずリストを設置することの主な効果は以下の3点です。

パンくずリストは、Webサイトのユーザビリティーの向上に大きく繋がります。
Webサイト作成者本人は、特にパンくずリストの効用を意識することは少ないかもしれませんが、あなたが作ったWebサイトの構造を理解していない人がスムーズにWebサイトの情報を巡回するためには、パンくずリストは欠かせないものと言えるでしょう。
特に、検索エンジンから、あるキーワードを検索してあなたのWebサイトにたどり着いた人は、「そもそもあなたのWebサイトが何について書かれているサイトなのか」、「どういったカテゴリーがあるのか」ということを全く知りません。
そういう人たちに一目で、あなたのWebサイトにおけるその記事の位置づけを教えてあげるには、パンくずリストが最も効果的です。

SEO(Search Engine Optimization)は、日本語に直すと「検索エンジン最適化」と呼ばれるものですね。
Webサイトやブログの運営をされたことがある方でしたら、ご存知の方も多いのではないでしょうか。
一言で言うと、
Googleなどの検索エンジンで、あなたのWebサイトが上位に表示されるようにする為の活動
のことをSEOと呼んでいます。
Webサイトの運営において、Google等の検索エンジンから閲覧者に来てもらうことは、とても重要なことですね。
一度検索エンジンから人が来てくれるようになると、その後も安定してWebサイトへの訪問者が確保できますから、実質自動で集客ができるような状態になります。
そういった状態を目指して、Webサイトやブログの運営者は、一生懸命SEOに取り組んでいるのですね。
パンくずリストの設置が、そういったSEO対策になるということが知られています。
Webサイトにパンくずリストを設置してあることによって、Google等の検索エンジンからの、あなたのWebサイトの評価が上がるのです。
逆に言うと、同様のコンテンツを作成しているライバルとなるようなWebサイトにパンくずリストが設置されていた場合、もしあなたのWebサイトにパンくずリストが設置されていないと、そのサイトよりもあなたのWebサイトの検索順位が下になってしまう可能性があります。
そのため、正しい方法でしっかりとパンくずリストを設置することが必要になってきます。
もし適切にSEO対策がなされ、あなたのWebサイトがGoogle等の検索エンジンにおける検索エンジンの上位に表示されるようになった場合、ユーザーは、その検索結果画面から、自分が知りたい情報に合っていそうなWebサイトを選択します。
その際に、パンくずリストを設置していると、ユーザーがあなたのWebサイトをクリックしてくれる可能性を高めることができます。
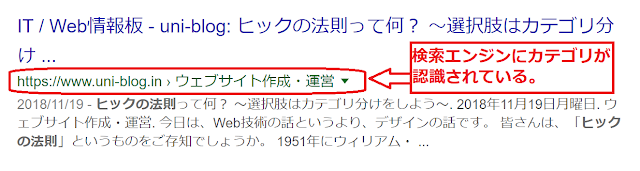
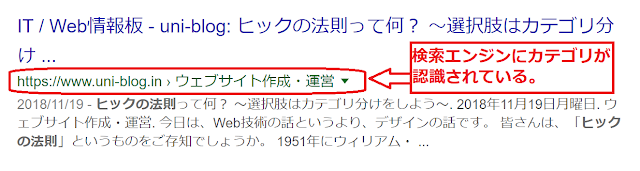
なぜなら、適切にパンくずリストを設置することによって、その情報がGoogle等の検索エンジンの検索結果に表示されるようになるからです。

上記の図からも分かるように、検索結果に表示されている記事が、「ウェブサイト作成・運営」というカテゴリに属する記事であることが、一目でわかるようになっています。
こうすることによって、ユーザーに対してどういったジャンルの記事なのかを伝えることができ、そのカテゴリに関する情報を知りたいユーザーの目に留まる可能性が高まります。
また、「ウェブサイト作成・運営」というカテゴリに関して、複数の記事を有しているということのアピールになるため、その分野に関する情報を豊富に持っているWebサイトであることをアピールすることもできます。

上記のように、検索エンジンに正しくパンくずリストの情報を理解してもらうためには、Webサイトに対して、正しい方法でパンくずリストを設置する必要があります。
現在Googleなどの検索エンジンが対応している、正しいパンくずリストの設置方法には、以下の2通りがあります。
(それぞれの名前は覚えなくても大丈夫です。)
SEOを考慮したパンくずリストの設置には、上記の2通りの形式があり、効果としては同様の効果が期待できます。
記述の手間のほとんど変わりませんが、本記事では、若干簡単に記載が可能なRDFa形式での記述をオススメしたいと思います。
たとえば下記のようなパンくずリストの設置を行いたいとします。
その場合、以下のような形式でHTMLを記述することにより、検索エンジンに対して適切に階層構造を伝えることができます。
重要な部分は赤字で記載をしていますが、以下のような点に注意する必要があります。
上記の3点を行うことによって、検索エンジンが適切にパンくずリストの情報を読み取ることができ、あなたのWebサイトのSEOに有利な効果をもたらすことができます。
上記の例と同じパンくずリストを、microdata形式で作成すると、以下のようになります。
赤字で記載した箇所を記述することによって、検索エンジンに適切にパンくずリストの情報を伝えることが可能です。
具体的には、以下のような記述を行います。
microdataもRDFaも、手間としてはほとんど差がありませんね。
RDFaの方が若干記述が短く済むような気もしますが、お好きな方を選んで頂く形で問題ないでしょう。
まとめ:

如何でしたでしょうか?
Webサイトにパンくずリストを設置することの重要性、理解して頂けましたでしょうか。
最適なSEO対策というものは、時々刻々と変化していきます。
それは、Google等の検索エンジンのアルゴリズムが、頻繁に改善されて行っているからです。
では、今後も安定して検索エンジンの上位に表示されるようなWebサイトを作るためにはどうすれば良いのか?
と、いうことを知るためには、Google社などが目指しているところを知る必要があります。
Googleが理念として最も重要視しているのは、ユーザーに最も良い体験を与えられるようなWebサイトです。
そういう最終的な目的地があって、それを実現するための技術体系が日々変化しているため、頻繁にSEOのルールが変わっているに過ぎません。
みなさんは、パンくずリストがあるサイトと、ないサイト、どちらが使いやすいですか。
そういった原点に立ち返って、ユーザーが使いやすいWebサイトの構築を目指すことが、長期的に効果を発揮し続けるSEO対策になり得るのかもしれませんね。
この記事が、少しでも皆様のWebサイト作成のお役に立てば幸いです。
最後まで読んで下さり、ありがとうございました。
Webサイトで良く見かける、以下のような部分のことですね。

様々なWebサイトが、こういった「パンくずリスト」をサイト内に配置しているため、見かけたことがある方も多いと思います。
このパンくずリストは、そのWebサイト全体の中で、ユーザーが今どの位置にある記事を読んでいるのかを分かりやすくなるため、ユーザビリティー(サイトの使いやすさ)の向上につながります。
しかし実は、パンくずリストの効果はそれだけではないのです。
Google等の検索エンジンからの評価も、このパンくずリストによって向上するということが知られています。
この記事では、パンくずリストを設置することの効果や、設置の際の注意点などを見ていきましょう。
パンくずリストとは?

「パンくずリスト」という名前は、童話「ヘンゼルとグレーテル」に由来しています。
この童話の中では、森に入り込んだ兄妹が、道にパンくずを落としながら進み、帰り道を見失わないようにしたのでしたね。
それと同じように、Webサイトのユーザーが、そのWebサイトの中で迷子にならないように設置するのが、このパンくずリストです。
各ページが、そのサイト内でどのようなカテゴリに分類されているものなのかが一目で分かるようになるため、ユーザーがWebサイトの中を巡回する上での助けになります。
一般的には、「>」等の記号を、上位のページと下位のページのリンクの間に入れることによって、Webサイト内でのユーザーの現在の位置を表しています。
パンくずリストの効果
パンくずリストを設置することの主な効果は以下の3点です。
- ユーザビリティーの向上
- SEO対策
- 検索結果画面への表示
ユーザビリティーの向上

パンくずリストは、Webサイトのユーザビリティーの向上に大きく繋がります。
Webサイト作成者本人は、特にパンくずリストの効用を意識することは少ないかもしれませんが、あなたが作ったWebサイトの構造を理解していない人がスムーズにWebサイトの情報を巡回するためには、パンくずリストは欠かせないものと言えるでしょう。
特に、検索エンジンから、あるキーワードを検索してあなたのWebサイトにたどり着いた人は、「そもそもあなたのWebサイトが何について書かれているサイトなのか」、「どういったカテゴリーがあるのか」ということを全く知りません。
そういう人たちに一目で、あなたのWebサイトにおけるその記事の位置づけを教えてあげるには、パンくずリストが最も効果的です。
SEO対策

SEO(Search Engine Optimization)は、日本語に直すと「検索エンジン最適化」と呼ばれるものですね。
Webサイトやブログの運営をされたことがある方でしたら、ご存知の方も多いのではないでしょうか。
一言で言うと、
Googleなどの検索エンジンで、あなたのWebサイトが上位に表示されるようにする為の活動
のことをSEOと呼んでいます。
Webサイトの運営において、Google等の検索エンジンから閲覧者に来てもらうことは、とても重要なことですね。
一度検索エンジンから人が来てくれるようになると、その後も安定してWebサイトへの訪問者が確保できますから、実質自動で集客ができるような状態になります。
そういった状態を目指して、Webサイトやブログの運営者は、一生懸命SEOに取り組んでいるのですね。
パンくずリストの設置が、そういったSEO対策になるということが知られています。
Webサイトにパンくずリストを設置してあることによって、Google等の検索エンジンからの、あなたのWebサイトの評価が上がるのです。
逆に言うと、同様のコンテンツを作成しているライバルとなるようなWebサイトにパンくずリストが設置されていた場合、もしあなたのWebサイトにパンくずリストが設置されていないと、そのサイトよりもあなたのWebサイトの検索順位が下になってしまう可能性があります。
そのため、正しい方法でしっかりとパンくずリストを設置することが必要になってきます。
検索結果画面へのパンくずリストの表示
もし適切にSEO対策がなされ、あなたのWebサイトがGoogle等の検索エンジンにおける検索エンジンの上位に表示されるようになった場合、ユーザーは、その検索結果画面から、自分が知りたい情報に合っていそうなWebサイトを選択します。
その際に、パンくずリストを設置していると、ユーザーがあなたのWebサイトをクリックしてくれる可能性を高めることができます。
なぜなら、適切にパンくずリストを設置することによって、その情報がGoogle等の検索エンジンの検索結果に表示されるようになるからです。

上記の図からも分かるように、検索結果に表示されている記事が、「ウェブサイト作成・運営」というカテゴリに属する記事であることが、一目でわかるようになっています。
こうすることによって、ユーザーに対してどういったジャンルの記事なのかを伝えることができ、そのカテゴリに関する情報を知りたいユーザーの目に留まる可能性が高まります。
また、「ウェブサイト作成・運営」というカテゴリに関して、複数の記事を有しているということのアピールになるため、その分野に関する情報を豊富に持っているWebサイトであることをアピールすることもできます。
SEOを意識したパンくずリストの設置方法

上記のように、検索エンジンに正しくパンくずリストの情報を理解してもらうためには、Webサイトに対して、正しい方法でパンくずリストを設置する必要があります。
現在Googleなどの検索エンジンが対応している、正しいパンくずリストの設置方法には、以下の2通りがあります。
(それぞれの名前は覚えなくても大丈夫です。)
- RDFa
- microdata
SEOを考慮したパンくずリストの設置には、上記の2通りの形式があり、効果としては同様の効果が期待できます。
記述の手間のほとんど変わりませんが、本記事では、若干簡単に記載が可能なRDFa形式での記述をオススメしたいと思います。
RDFa形式での設置
たとえば下記のようなパンくずリストの設置を行いたいとします。
その場合、以下のような形式でHTMLを記述することにより、検索エンジンに対して適切に階層構造を伝えることができます。
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'>
<a href='https://web.lingual-ninja.com/' property='v:title' rel='v:url'>
Home
</a>
</span>
>
<span typeof='v:Breadcrumb'>
<a href='https://web.lingual-ninja.com/search/label/ウェブサイト作成・運営' property='v:title' rel='v:url'>
ウェブサイト作成・運営
</a>
</span>
>
<span>ヒックの法則って何?</span>
</div>
<span typeof='v:Breadcrumb'>
<a href='https://web.lingual-ninja.com/' property='v:title' rel='v:url'>
Home
</a>
</span>
>
<span typeof='v:Breadcrumb'>
<a href='https://web.lingual-ninja.com/search/label/ウェブサイト作成・運営' property='v:title' rel='v:url'>
ウェブサイト作成・運営
</a>
</span>
>
<span>ヒックの法則って何?</span>
</div>
重要な部分は赤字で記載をしていますが、以下のような点に注意する必要があります。
- パンくずリスト全体を包む要素に、「xmlns:v='http://rdf.data-vocabulary.org/#'」という記述を行う。
- 各ラベルの文字列を記載している要素に、「property='v:title'」という記述を行う。
- 遷移先URLを含む要素に、「rel='v:url'」という記述を行う。
上記の3点を行うことによって、検索エンジンが適切にパンくずリストの情報を読み取ることができ、あなたのWebサイトのSEOに有利な効果をもたらすことができます。
microdata形式での設置
上記の例と同じパンくずリストを、microdata形式で作成すると、以下のようになります。
<div class='breadcrumbs' itemscope itemtype='http://data-vocabulary.org/Breadcrumb'>
<a href='https://web.lingual-ninja.com/' itemprop='url'>
<span itemprop='title'>
Home
</span>
</a>
>
<a href='https://web.lingual-ninja.com/search/label/ウェブサイト作成・運営' itemprop='url'>
<span itemprop='title'>
ウェブサイト作成・運営
</span>
</a>
>
<span>ヒックの法則って何?</span>
</div>
<a href='https://web.lingual-ninja.com/' itemprop='url'>
<span itemprop='title'>
Home
</span>
</a>
>
<a href='https://web.lingual-ninja.com/search/label/ウェブサイト作成・運営' itemprop='url'>
<span itemprop='title'>
ウェブサイト作成・運営
</span>
</a>
>
<span>ヒックの法則って何?</span>
</div>
赤字で記載した箇所を記述することによって、検索エンジンに適切にパンくずリストの情報を伝えることが可能です。
具体的には、以下のような記述を行います。
- パンくずリスト全体を包む要素に、「itemscope itemtype='http://data-vocabulary.org/Breadcrumb'」という記述を行う。
- 各ラベルの文字列を記載している要素に、「itemprop='title'」という記述を行う。
- 遷移先URLを含む要素に、「itemprop='url'」という記述を行う。
microdataもRDFaも、手間としてはほとんど差がありませんね。
RDFaの方が若干記述が短く済むような気もしますが、お好きな方を選んで頂く形で問題ないでしょう。
まとめ:
パンくずリストを設置して、SEOを強化しよう!

如何でしたでしょうか?
Webサイトにパンくずリストを設置することの重要性、理解して頂けましたでしょうか。
最適なSEO対策というものは、時々刻々と変化していきます。
それは、Google等の検索エンジンのアルゴリズムが、頻繁に改善されて行っているからです。
では、今後も安定して検索エンジンの上位に表示されるようなWebサイトを作るためにはどうすれば良いのか?
と、いうことを知るためには、Google社などが目指しているところを知る必要があります。
Googleが理念として最も重要視しているのは、ユーザーに最も良い体験を与えられるようなWebサイトです。
そういう最終的な目的地があって、それを実現するための技術体系が日々変化しているため、頻繁にSEOのルールが変わっているに過ぎません。
みなさんは、パンくずリストがあるサイトと、ないサイト、どちらが使いやすいですか。
そういった原点に立ち返って、ユーザーが使いやすいWebサイトの構築を目指すことが、長期的に効果を発揮し続けるSEO対策になり得るのかもしれませんね。
この記事が、少しでも皆様のWebサイト作成のお役に立てば幸いです。
最後まで読んで下さり、ありがとうございました。
















0 件のコメント:
コメントを投稿